Gdy rozpoczęła się pandemia i wiele osób z biura przeniosło się na Home (best kind of) Office i podstawowe filtry ruchu wewnętrznego w Google Analytics przestały działać. Simo Ahava zaproponował prostą metodę aby bardzo prostą metodę z wykorzystaniem parametru url i wymiaru niestandardowego użytkownika. Tę metodę w Google Tag Manager można rozszerzyć za pomocą ciasteczek tak aby można było ją włączać i wyłączać w zależności od potrzeby ale również pozwoli na np. przerzucanie takiego ruchu do innej usługi jeżeli chcemy taki ruch nadal monitorować, czy włączyć deug_mode w usłudze GA4 na dowolnym urządzeniu i wiele innych.
Zmienna z parametru url i reguła w GTM
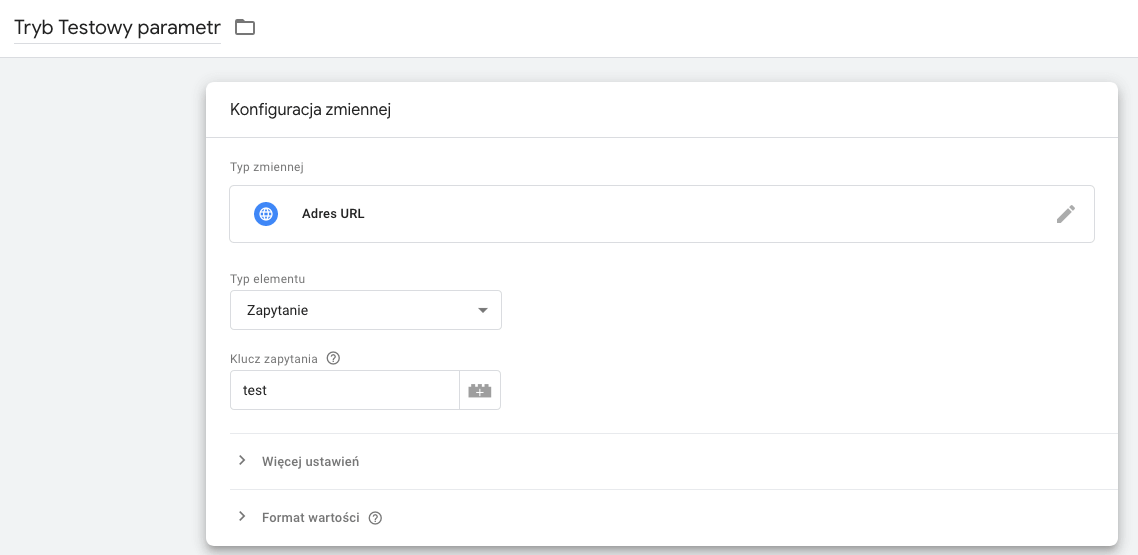
W Menedżerze Tagów przechodzimy do zmiennych i tworzymy nową o typie “Adres URL” tak jak na screenie. Typem elementu, którego szukamy w adresie jest “Zapytanie”. Klucz jest wartością, którą będziemy dopisywać do adresu URL. W tym gdy w przeglądarkę wpiszemy adres https://adam.czarnecki.cz/?test=start zmienna przyjmie wartość start i to jest znak, że ruch łącznie z tym wyświetlaniem powinien być analizowany w trybie testowym np. wysłany do odrębnej usługi.

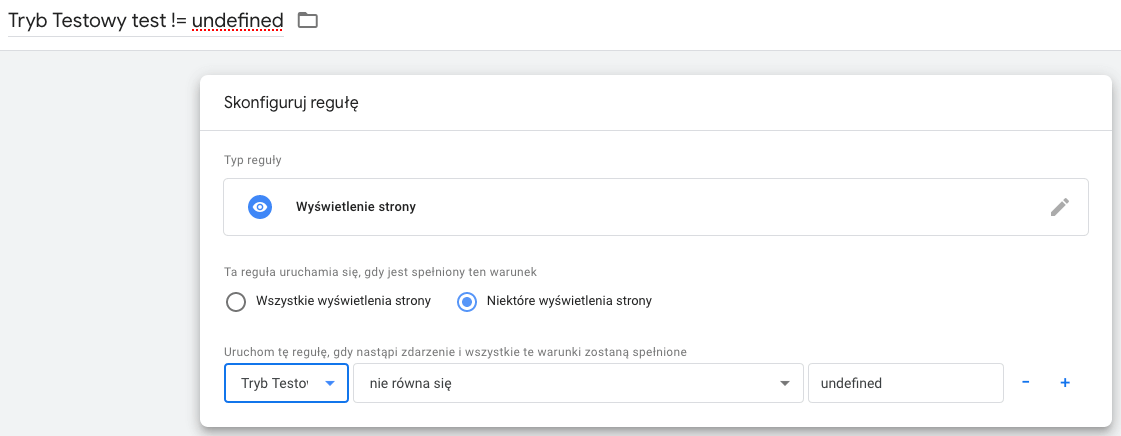
Moglibyśmy w tym momencie stworzyć dwa triggery, które uruchomią się w momencie, gdy zmienna przyjmie wartość start i stop, ale aby nie tworzyć powielających się elementów stworzymy jeden, a logikę rozpoczynania i zatrzymywania Trybu Testowego przeniesiemy do jednego tagu. W regule sprawdzimy tylko, czy zmienna przyjęła wartość inną niż undefined.

Zapisujemy dane w ciasteczku
Jak działają ciasteczka - w dużym skrócie.
Zwykło się mówić, że “Ciasteczka to takie małe pliki, zapisywane w przeglądarce użytkownika, które pozwalają na jego śledzenie podczas przeglądania witryny”. I takie wytłumaczenie na potrzeby np polityki prywatności w zupełności wystarczy. Z bardziej technicznego punktu widzenia Ciasteczka są obiektem przypisanym do obiektu document - strony i są dostępne dla skryptów i w konsoli przeglądatki jako ciąg znaków. Tak. Sprawdź sama, włącz konsolę (ctrl+k / cmd+option+k firefox, ctrl+j / cmd+option+j chrome) i wpisz typeof document.cookie.

Jest to jednak szczególny przypadek ciągu znaków. Jego nadpisanie nie powoduje skasowanie starej wartości nową, a dodanie nadpisywanej wartości po średniku. Więc wpisanie w wpisanie w konsole (otwieraj konsolę i eksperymentuj! Widzę, że nie nie masz konsoli otwartej!) czegoś takiego document.cookie='ciasteczko=wartość' doda ciasteczko o takiej nazwie i z taką wartością, którą potem będziemy mogli odczytać w Google Tag Managerze. Jeżeli chcemy zmienić wartość tego ciasteczka, wystarczy, że “stworzymy je jeszcze raz” np tak document.cookie='ciasteczko=inna wartość'. Jeżeli nie ustalimy daty ważności ciasteczka, będzie ono ważne sesje, więc jeśli użytkownik wyłączy naszą stronę ciasteczko powinno zostać usunięte (chociaż przeglądarki starają się sesje przedłużać). Jeżeli chcemy usunąć ciasteczko wystarczy, że stworzymy je jeszcze raz ale z datą ważności w przeszłości np tak document.cookie = 'ciasteczko=; expires=Thu, 01 Jan 1970 00:00:00 UTC;';. Ciasteczka domyślnie przypisane są do podstrony, na której zostały stworzone, więc dane zapisane w tym ciasteczku są dostępne podczas tego wyswietlenia tej podstrony, lub gdy użytkownik wróci na tę podstronę. Jeżeli chcemy aby dane ciasteczko było dostępne dla całej domeny wystarczy po średniku dodać parametr path=/ np tworząc takie ciasteczko document.cookie='ciasteczko=wartość; path=/'. Tak stworzone ciasteczko jest dostępne dla przeglądarki podczas przeglądania całej domeny. Tyle nam wystarczy aby sprawnie posługiwać się ciasteczkami w GTM. Jest to ledwie wprowadzenie do wstępu, więcej informacji można znaleźć np. na stronie w3shools.com czy na stronie developer.mozilla.org.
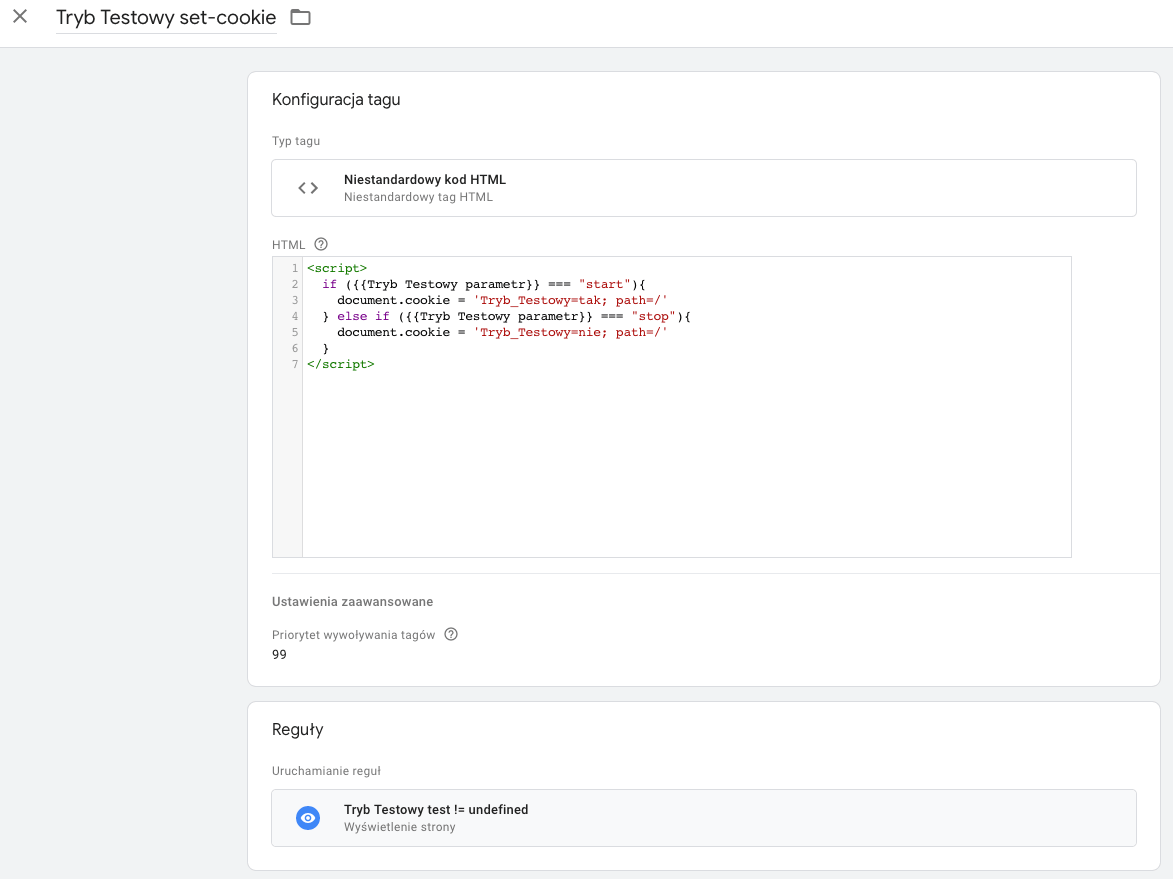
Tag zapisujący dane w Ciasteczku
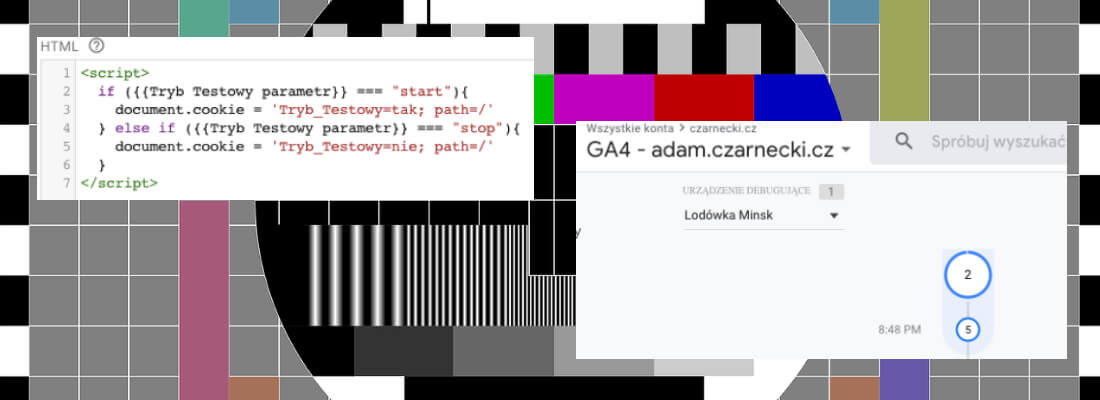
Tworzymy tag z niestandardowym kodem HTML. W zależnosci od wartości parametru test w adresie taką nadajemy wartość ciasteczku.
|
|
Tutaj wartość stop zmienia wartość ciasteczka. Równie dobrze mogłoby zostać usunięte, ale nie ma to większego znaczenia. Musimy pamiętać, że jeżeli chcemy aby już pierwsze wyświetlenie strony wpadło do trybu testowego musimy ustawić Priorytet wywoływania tagów wpisując tam jakąś wysoką wartość, na pewno wyższą niż priorytet ustawiony w innych tagach. Pro-tip: W ciasteczkach w GTM lepiej unikać wartości true lub false, ponieważ będą one stringami, nie wartościami boolean (w końcu ciasteczka to string ;), łatwo to potem pomylić i przeoczyć przy debugowaniu.

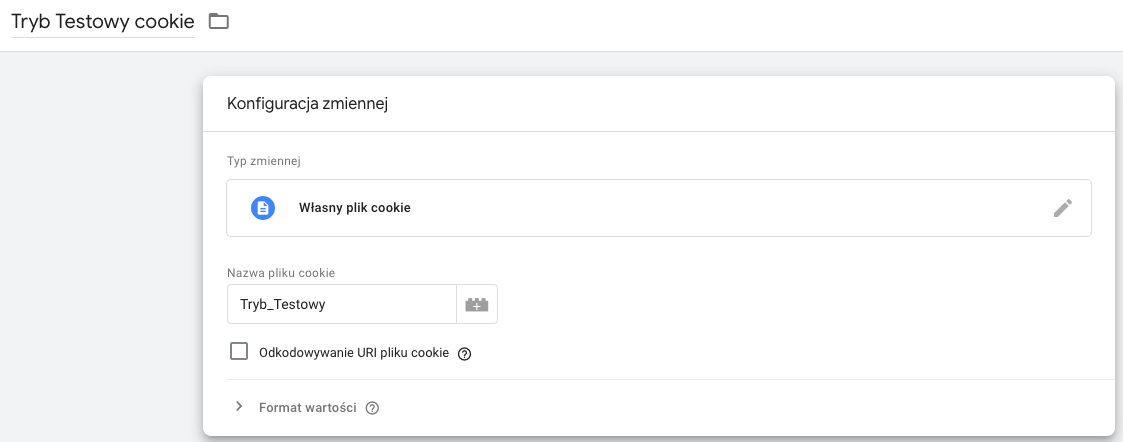
Co zrobimy z tymi danymi
Wartość danych z ciasteczka w Tag Managerze można bardzo łatwo odczytać tworząc taką zmienną:

Możemy też stworzyć zmienną, która połączy wszystkie interesujące nas warunki i przyjmie wartość true lub false w zależności czy wystąpi jeden z zakładanych warunków : będzie włączony Debug Mode w GTM, domena inna niż produkcyjna oraz czy wartość ciasteczka Tryb_Testowy równa się tak. Taką kombinację możemy osiągnąć niestandardową zmienną JavaScript
|
|

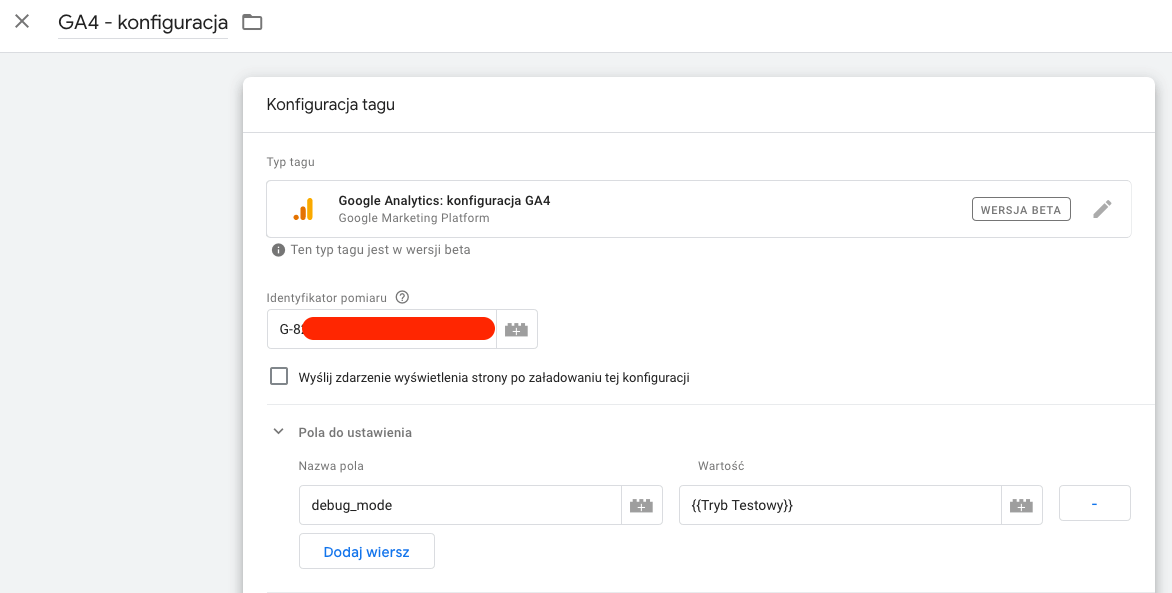
Tą zmienną możemy zasilić parametr debug_mode w tagu konfiguracyjnym GA4 i za pomocą parametru url testować nawet najbardziej absurdalne urządzenia.

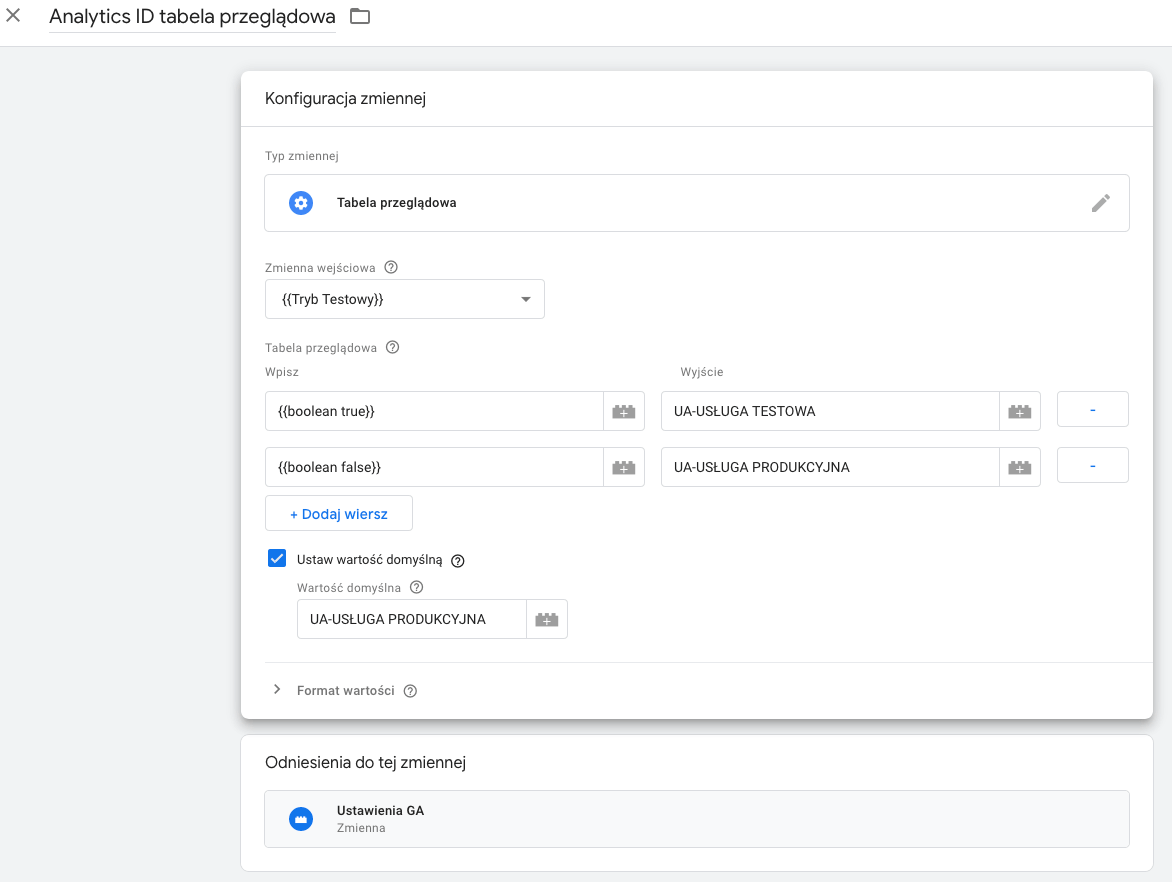
Lub zasilić np tabelę przeglądową z identyfikatorami Google Analytics. Tu jest jednak mały zonk. Ponieważ w przypadku domyślnych zmiennych w GTM zwracających wartości boolean (takich jak {{Debug Mode}}) możemy w taką tabelę wpisać z palca true i false tak w wypadku zmiennych niestandardowych porównywany typ również musi się zgadzać. Dlatego musimy stworzyć zmienne niestandardowe JS, które zawsze zwracają true lub false (np. w taki sposób: function(){return true}) i te wartości porównywać w tabeli.

tip: wrazie potrzeby w należy wyklucz parametry zapytania z URL-a w widokach w GA.
Podsumowanie
Teraz wystarczy wysłać odpowiedni link do ludzi w firmie lub umieścić to w intranecie aby skutecznie odfiltrować ruch wewnętrzny. Tą metodą można również przekierować ruch wykonywany podczas regularnych testów manualnych lub automatycznych jako alternatywa to późniejszego ręcznego usuwania transakcji testowych z Google Analytics. Czasami nie chcemy ich tylko odfiltrowywać, ale np. widzieć jakie, kiedy robiliśmy testy i jakie były ich rezultaty. Im testowanie wymaga mniej pracy tym chętniej będziemy je wykonywać. Teraz aby automatycznie odnotowywać testy wykonywane za pomocą Selenium wystarczy, że w naszych scenariuszach testowych dodamy odpowiedni parametr w adresie URL. Możemy też sprawdzać działanie zdarzeń analitycznych na każdym posiadanym przez nas urządzeniu nawet jeśli wysłanie tam linku z Debug Mode będzie problematyczne np. na telewizory czy lodówki. Zostawiam też gotowy kontener, który można zaimportować do Tag Mangera.