Cookiebot to świetne narzędzie do zarządzania zgodami na ciasteczka. Jest proste w implementacji, ma fajną dokumentację, support, jest w miarę tanie ale przede wszystkim spełnia wymagania prawników odnośnie zabierania odpowiedniej zgody na ciasteczka. Ma tylko jedną wadę. Czasami nie działa jak należy.
Problem: znikające eventy
Jeżeli zajrzymy do oficjalnej dokumentacji na stronie Cookiebot znajdziemy tam informację, że aby używać triggerów opartych o zdarzenia niestandardowe wysyłane przez skrypt do dataLayer. Są to zależnie od poziomu zgody cookie_consent_preferences, cookie_consent_statistics, lub cookie_consent_marketing. Są one wyzwalane po wyrażeniu przez użytkownika zgody na poszczególne ciasteczka oraz na każdej następnej stronie po tej zgodzie. Jeżeli użytkownik wyraził zgodę na statystykę na każdym wyświetleniu będzie miał zdarzenie cookie_consent_statistics, na którym możemy wyzwolić wyświetlenie analytics, jeżeli wyraził zgodę na marketing to na zdarzeniu cookie_consent_marketing możemy na tym odpalić pixela fb etc.
Czasami jednak te zdarzenia nie są dodawane do dataLayer. Co oprócz brakujących wyświetleń (o których się za bardzo nie dowiemy) może powodować takie błędy jak Uncaught ReferenceError: fbq is not defined, o których dowiemy się leżeli zaimplementujemy np takie rozwiązanie do mierzenia błędów JS w GA od Simo Ahava Powstają one np gdy wysyłamy zdarzenie do pixel facebooka(np dodanie do koszyka), ale wcześniej na stronie nie załadował się podstawowy tag z pixelem.
Jak sobie z tym poradzić?
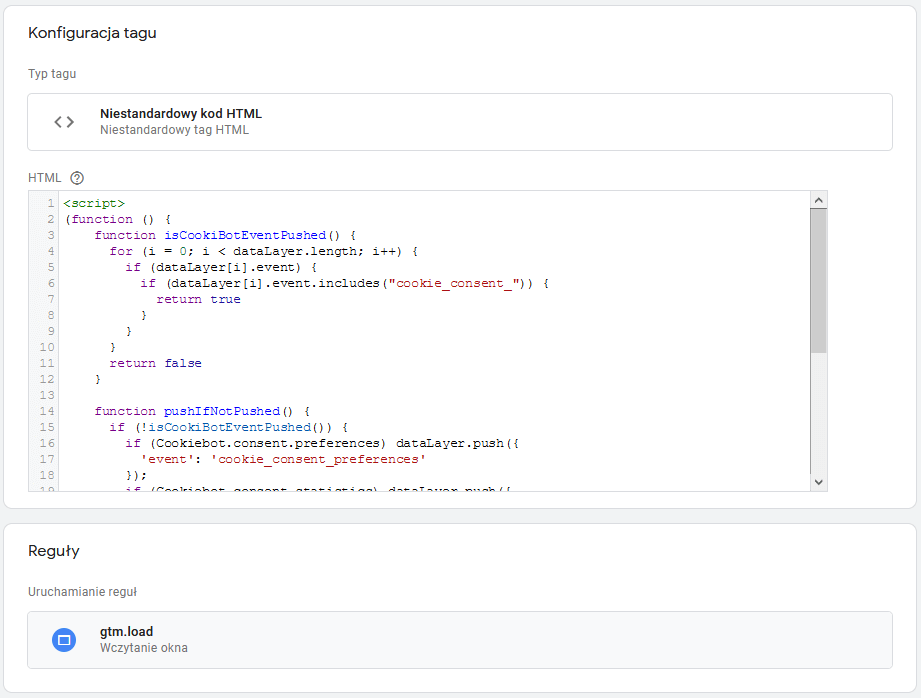
Na stronie TagmanagerItalia znajdziemy długi i moim zdaniem pogmatwany poradnik, w którym dodaje wszystkie eventy jeszcze raz i dostosowuje wyzwalacze i tagi tak aby odpalały się tylko raz i nie dublowały się plus jeszcze jakieś wykluczenia. Za dużo pracy moim zdaniem. Jeżeli mieliśmy już działającą implementację i chcemy ją tylko naprawić ponieważ czasami nie wyzwalają się wszystkie tagi można naprawić to jednym tagiem z krótkim skryptem o takim:
| |
I wyzwolić go gdy nasza strona zostanie już wczytana. tak:

I już :)
Jak to działa?
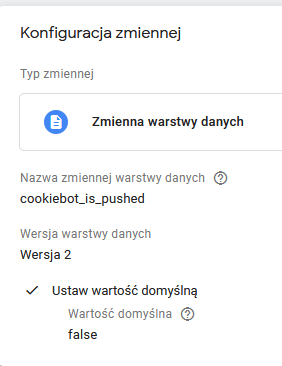
Cookiebot udostępnia obiekt Cookiebot.consent, w którym możemy sprawdzić zgody użytkownika bez zaglądania w ciasteczka. Dlatego możemy wywołać np. Cookiebot.consent.preferences i jeżeli zwrócił true a w dataLayer nie było żadnych eventów event cookie_consent_preferences możemy wstawić sami. Skrypt zamykamy w IIFE aby nie dodawać kolejnych zmiennych globalnych. Dodatkowo, możemy dodać jakąś dodatkową zmienną jak 'cookiebot_is_pushed': true' skonfigurować ją w GTM tak:

i wysłać do Analytics jako etykieta zdarzenia nieinterakcyjnego albo wymiar niestandardowy aby sprawdzić jak często tych zdarzeń brakuje. W moim przypadku jest to około 5% chociaż czasami jest to nawet 50%.
